目錄
許多商家網店都會在多個平台上進行行銷,例如Facebook、Instagram等等,也會建立一個屬於自己的網站,但是主要用來聯絡顧客的工具卻是WhatsApp,所以在建立Facebook、Instagram、網站或網店的時候,就需要在上面加上WhatsApp link,讓顧客可以更容易與你聯絡,下面就介紹一下如何將WhatsApp添加到Facebook專頁、Instagram主頁、網站!
dumbChat.AI系統串連您的WhatsApp、FB Messenger等社交賬戶,智能機械人快速回應客戶需求,自動化處理訂單、促進交易。點擊取得價格詳情
在Facebook專頁添加WhatsApp
Facebook專頁就自帶一個WhatsApp聯絡的按鈕,用家可以直接在管理員後台直接設置添加,不過設置需要擁有後台管理員權限。設置步驟如下:
- 進入企業的Facebook專頁;
- 點擊左邊最下方的設置(setting);
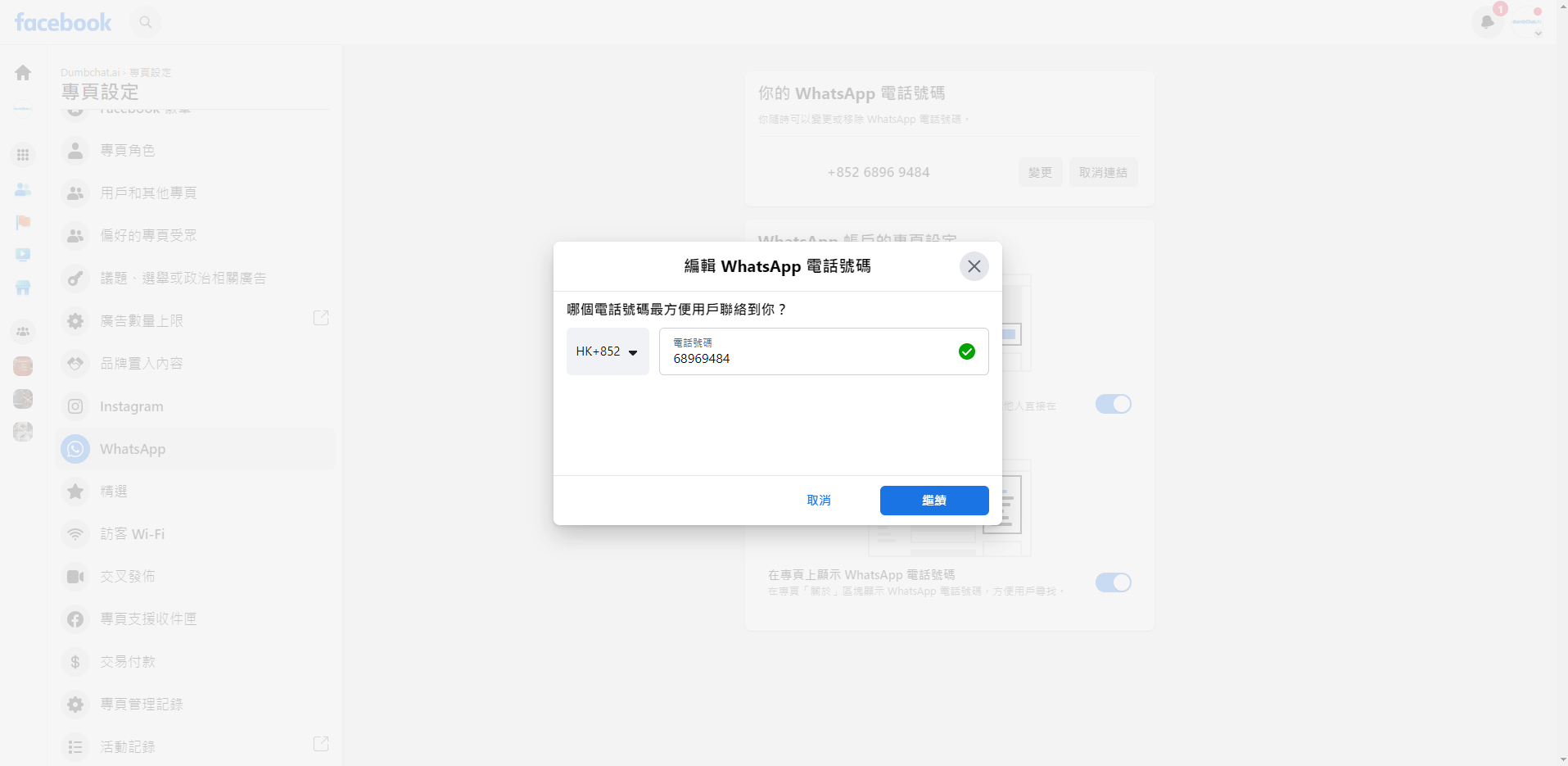
- 在設置頁面的可以看到一個「WhatsApp」,點擊;
- 輸入你的WhatsApp賬號,記得要在號碼前面加入區號,香港的區號是852;
- 點擊Send Code,發送驗證碼,在手機收到驗證碼之後輸入即可。

在Instagram上添加WhatsApp
现时有三種方法可以将WhatsApp連結添加到Instagram上,下面就讓我們一起來看看吧!
在Instagram個人資料上新增WhatsApp按鈕
- 進入您的Instagram個人資料,點擊編輯個人資料。
- 在”公共業務資訊”部分找到”聯繫選項”。
- 點擊WhatsApp Business電話號碼。
- 選擇要連結或新增的WhatsApp Business號碼。
- 選擇發送驗證碼以接收認證碼。
- 輸入發送到您手機的代碼來認證您的WhatsApp Business帳戶。
在Instagram品牌簡介上添加WhatsApp連結
- 在dumbChat上創建一個WhatsApp連結,然後複製該連結。
- 進入您的Instagram品牌簡介,點擊編輯品牌簡介。
- 移至網站欄位,將您的WhatsApp連結粘貼在這裡。
- 完成後,點擊完成以保存更改。
你已經成功在Instagram品牌簡介地加入了WhatsApp連結!但值得注意的是,你只能在網站欄位中放一個URL,如果你想將WhatsApp連結放到公司網站,可以考慮將它在Instagram快拍中特別標註!如果你感興趣,就一起閱讀以下的步驟吧!
在Instagram快拍集錦中加入WhatsApp連結
在Instagram個人資料中永久地展示WhatsApp連結,或者將其突顯在快拍集錦中都是不錯的品牌推廣方式!以下是如何將WhatsApp連結加入快拍集錦的步驟:
- 創建一個新的快拍,然後上傳帶有WhatsApp徽標的圖片,並在快拍中插入您的WhatsApp連結。完成後,將快拍發佈。
- 查看已發佈的快拍,然後點擊兩下以將故事添加到Instagram「高亮」中。
- 在「高亮」中為它命名,比如取名為「WA」或類似的名稱。請記住,「高亮」的名稱最多僅限15個字符。
在網站上添加WhatsApp
網站比Facebook和Instagram要自由許多,可以用各種形式去添加WhatsApp,最簡單的方法就是在文本上添加link,或者是添加按鈕,製作起來也是十分簡單,即使不會代碼,也可以使用按鈕生成器製作一個好看的按鈕。
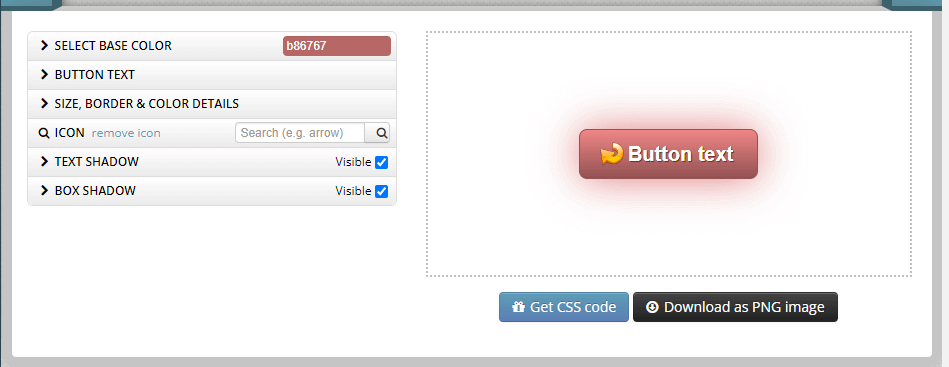
點擊進入代碼生成器

界面一共有兩個部分,一個是設置選擇,一個預覽,在設置之後,右邊的窗口內的按鈕的樣子也會隨之變化,你可以在左邊的設置中調整出一個你滿意的按鈕樣式。
一共有六個設置,可以自定義按鈕的樣式。
第一個是顏色配置,如果不止都使用哪一些顏色配置比較好,可以在這裡選擇一個,會自動搭配合適的顏色,你也可以在後面的設置中修改。
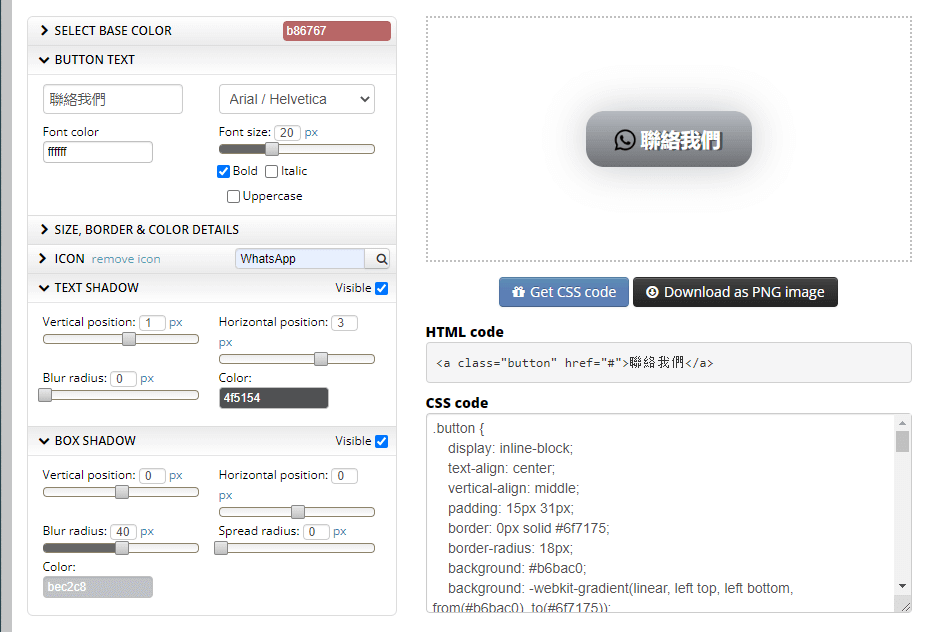
第二個是按鈕的文本,可以設置按鈕的文本內容、字體、顏色、字體大小等等;
第三個是按鈕樣式,可以設置按鈕的大小、顏色、陰影和圓角等等;
第四個是選擇按鈕的圖標,如果是要設置一個WhatsApp聯絡我們的按鈕,可以在搜索框中搜索WhatsApp,會有許多icon可以選擇,這裡也可以設置icon的位置;
第五個是設置文字的陰影,可以設置陰影的顏色、大小、位置和模糊程度;
第六個是設置按鈕的陰影,可以設置陰影的顏色、大小、位置和模糊程度。
設置完成之後點擊Get css code,就可以獲得這個按鈕的代碼,一共有兩個,一個是HTML code和CSS code。

HTML code修改
HTML code需要進行一些修改,需要修改的有兩個部分,一個是class值,這一個可以自己命名,不過要是用英文,不能只用出現中文符號。
如果是WhatsApp聯絡我們的button,可以命名為WhatsApp_button,盡量不要直接使用button,還有一個是href,要修改為WhatsApp link,也就是「http://wa.me/<number>」,<number>是你的手機號碼。修改了之後是:
<a class=”WhatsApp_button” href=”https://wa.me/85268969484“>聯絡我們</a>
CSS code修改
CSS code只要修改將所有的「button」修改為「WhatsApp_button」即可。
之後將修改後的代碼複製在你想要放置的位置上即可。
相關閱讀>>
快速上手社交電商!WhatsApp Business新增自動回覆
Facebook Shop教學!教你如何打造一個屬於自己Facebook商店!
Last Updated on 2024-02-01