目錄
Many online businesses market their products across various platforms such as Facebook, Instagram, and their own websites. However, the primary tool for customer communication is often WhatsApp.
Therefore, when establishing a presence on platforms like Facebook, Instagram, or creating a website or online store, it’s essential to include a WhatsApp link. This allows customers to easily connect with you.
Below is a guide on how to add WhatsApp to your Facebook Page, Instagram profile, and website:
dumbChat.AI is a system that connects and integrates your social media and instant messaging accounts such as WhatsApp, FB messenger etc.. The intelligent robot can quickly respond to customer needs, automatically process orders and speed up transactions. Click here for pricing details.
Adding WhatsApp to Your Facebook Page
To add WhatsApp to your Facebook Page, follow these steps. Please note that you need to have admin access to modify these settings:
- Go to your business’s Facebook page.
- Click on “Settings” at the bottom left corner.
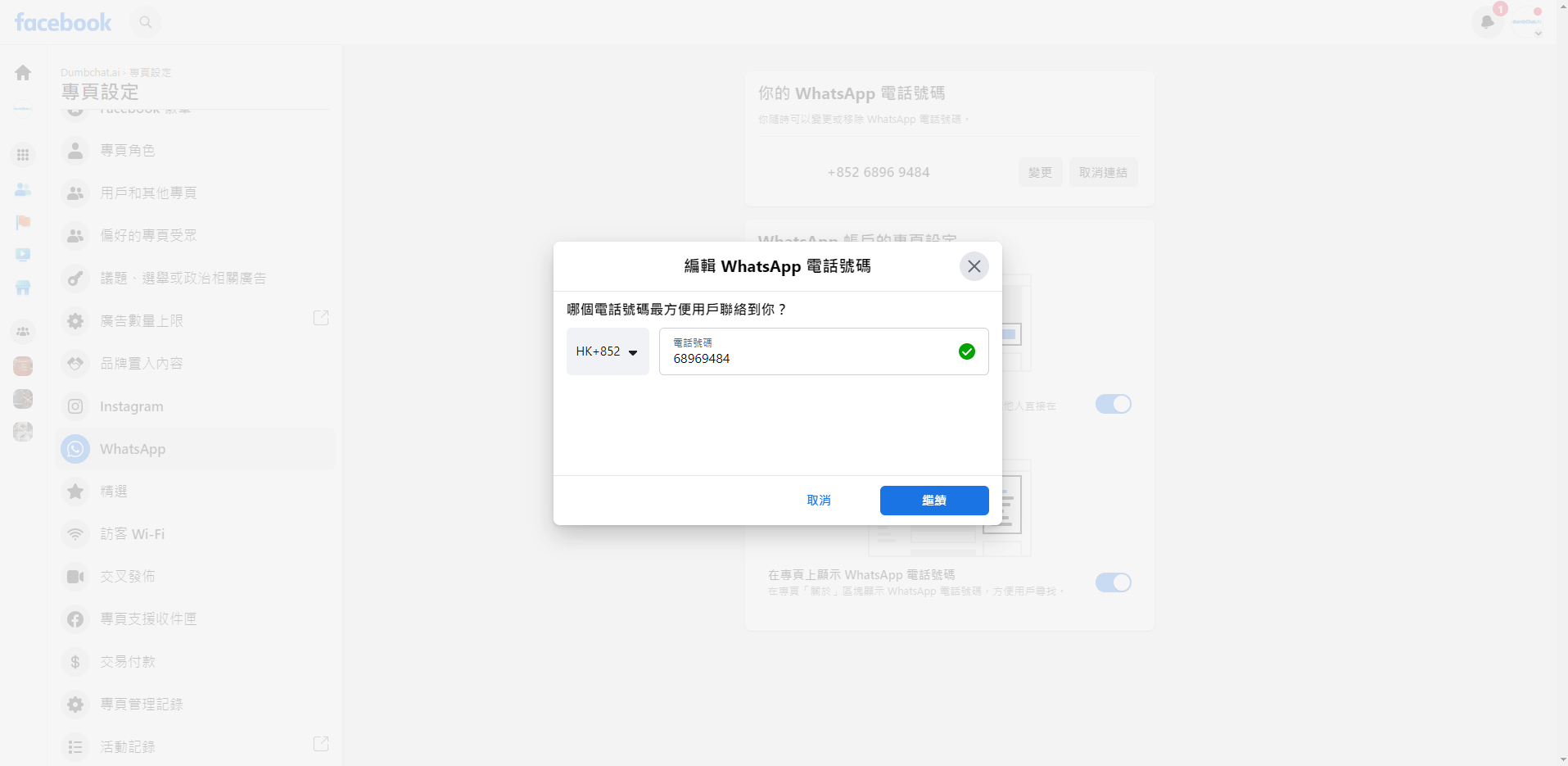
- Find the WhatsApp option and click on it.
- Enter your WhatsApp number, ensure you include the country code.
- Click “Send Code” to receive a verification code. Once you receive the code on your mobile device, enter it to complete the setup.

Adding WhatsApp to Your Instagram Page
There are currently three methods to add a WhatsApp link to Instagram. Let’s take a look at each of them:
Adding WhatsApp Button to Instagram Profile
- Go to your Instagram profile and click on “Edit Profile.”
- Find the “Contact Options” under the “Public Business Information” section.
- Click on the WhatsApp Business phone number.
- Choose the WhatsApp Business number you want to link or add.
- Choose to receive the verification code.
- Enter the code sent to your phone to verify your WhatsApp Business account.
Adding WhatsApp Link to Instagram Bio
- Create a WhatsApp link (Click here to know how) and copy the link.
- Go to your Instagram bio and click on “Edit Profile.”
- Go to the website field and paste your WhatsApp link here.
- Click “Done” to save the changes.
You have successfully added a WhatsApp link to your Instagram profile bio! However, it’s worth noting that you can only place one URL in the website field. If you wish to feature the WhatsApp link on your company website, consider highlighting it in your Instagram Stories instead!
If you’re interested, let’s read through the following steps together.
Adding WhatsApp Link to Instagram Stories Highlights
Displaying a WhatsApp link permanently in your Instagram profile or highlighting it in your Stories Highlights can be effective brand promotion strategies! Here are the steps to add a WhatsApp link to your Stories Highlights:
- Create a new story, upload an image with the WhatsApp logo, and insert your WhatsApp link into the story.
- Once done, publish the story.
- View the published story and double-tap to add it to your Instagram “Highlights.”
- Give it a name in Highlights, such as “WA” or a similar name. Remember, Highlight names are limited to 15 characters.
Adding WhatsApp to Your Website
Adding WhatsApp to your website offers more flexibility compared to Facebook and Instagram. You can incorporate it in various ways, with one of the simplest methods being to add a link in the text or include a button. Creating this integration is straightforward, and even if you’re not familiar with code, you can use a button generator to create an aesthetically pleasing button.
Click to enter the button generator.

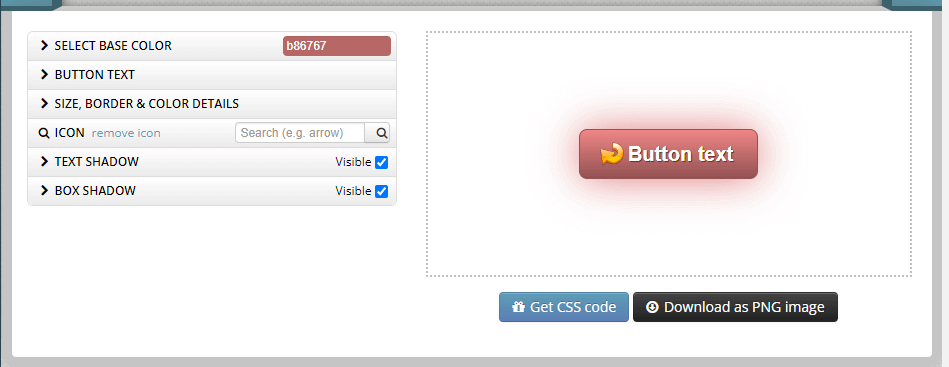
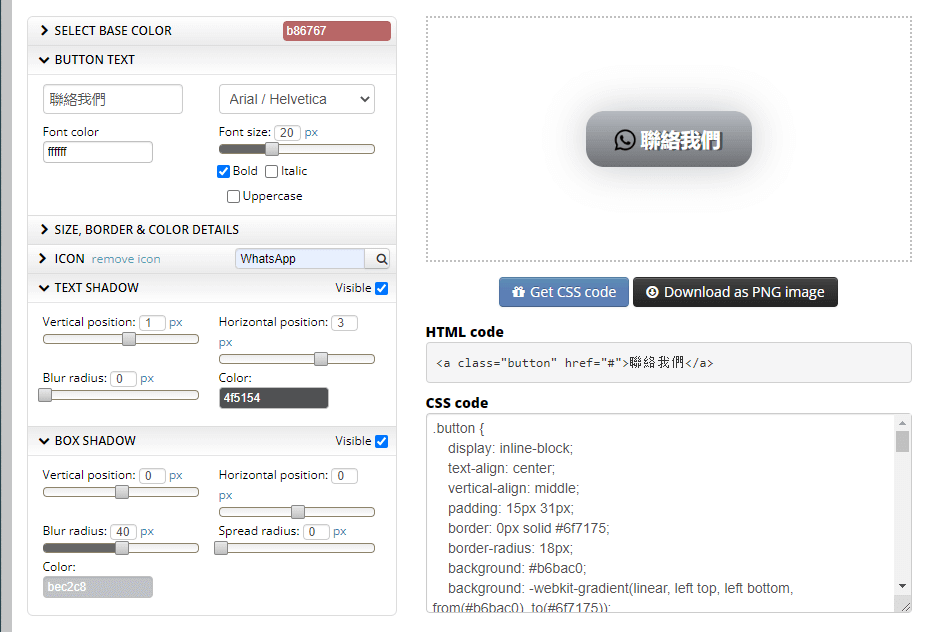
There are two sections. After configuring the settings on the left, the appearance of the button in the right window changes accordingly. There are six customizable settings to adjust the button style:
Color Configuration: Choose a color configuration that complements your design. You can also make further modifications in the subsequent settings.
Button Text: Set the button’s text content, font, color, font size, and other text-related attributes.
Button Style: Configure the button’s size, color, shadow, and rounded corners.
Button Icon: Choose an icon for the button. For example, if it’s a WhatsApp contact button, you can search for WhatsApp icons. This setting also allows you to define the icon’s position.
Text Shadow: Adjust the shadow for the text, including color, size, position, and blur.
Button Shadow: Customize the shadow for the button, including color, size, position, and blur.
Once you’ve completed the configuration, clicking “Get CSS Code” provides you with the code for the button in HTML and CSS format. This can be handy for implementing the button on your website.

How to Modify the HTML Code
The provided HTML code needs a couple of modifications. Two parts need to be adjusted: the class value and the href attribute.
Class Value: You can name this yourself, but it’s recommended to use English without Chinese symbols. If it’s a WhatsApp contact button, you can name it something like WhatsApp_button. Avoid using just “button”.
Href Attribute: Change the href to your WhatsApp link, which should be in the format “http://wa.me/<number>.” Replace <number> with your phone number.
After making these modifications, the HTML code should look like this:
<a class=”WhatsApp_button” href=”https://wa.me/85268969484″>Contact Us</a>
This modified code will create a button with the class “WhatsApp_button,” linking to your WhatsApp contact using the specified phone number.
How to Modify the CSS Code
To modify the CSS code, you just need to replace all instances of “button” with “WhatsApp_button.”
Then, copy the modified CSS code and paste it into the desired location on your website. This ensures that your button will use the new class name for styling.
Learn more about FB marketing >>
Last Updated on 2024-02-18